Groovy Mega Menu - Responsive Mega Menu Plugin for WordPress
Responsive Mega Menu Plugin for Wordpress
Highly customizable mega menu WP plugin from Grooni Crane theme authors. You’ll get a kick out of navigation as you can set any kind of a menu on website. Pre-made presets from header library. Add any widgets and shortcodes into mega menu blocks. Menu Plugin is compatible with best popular builders new Elementor, DIVI, WPBakery (Visual Composer), Gutenberg, WPML and WooCommerce

|
|
|

|
















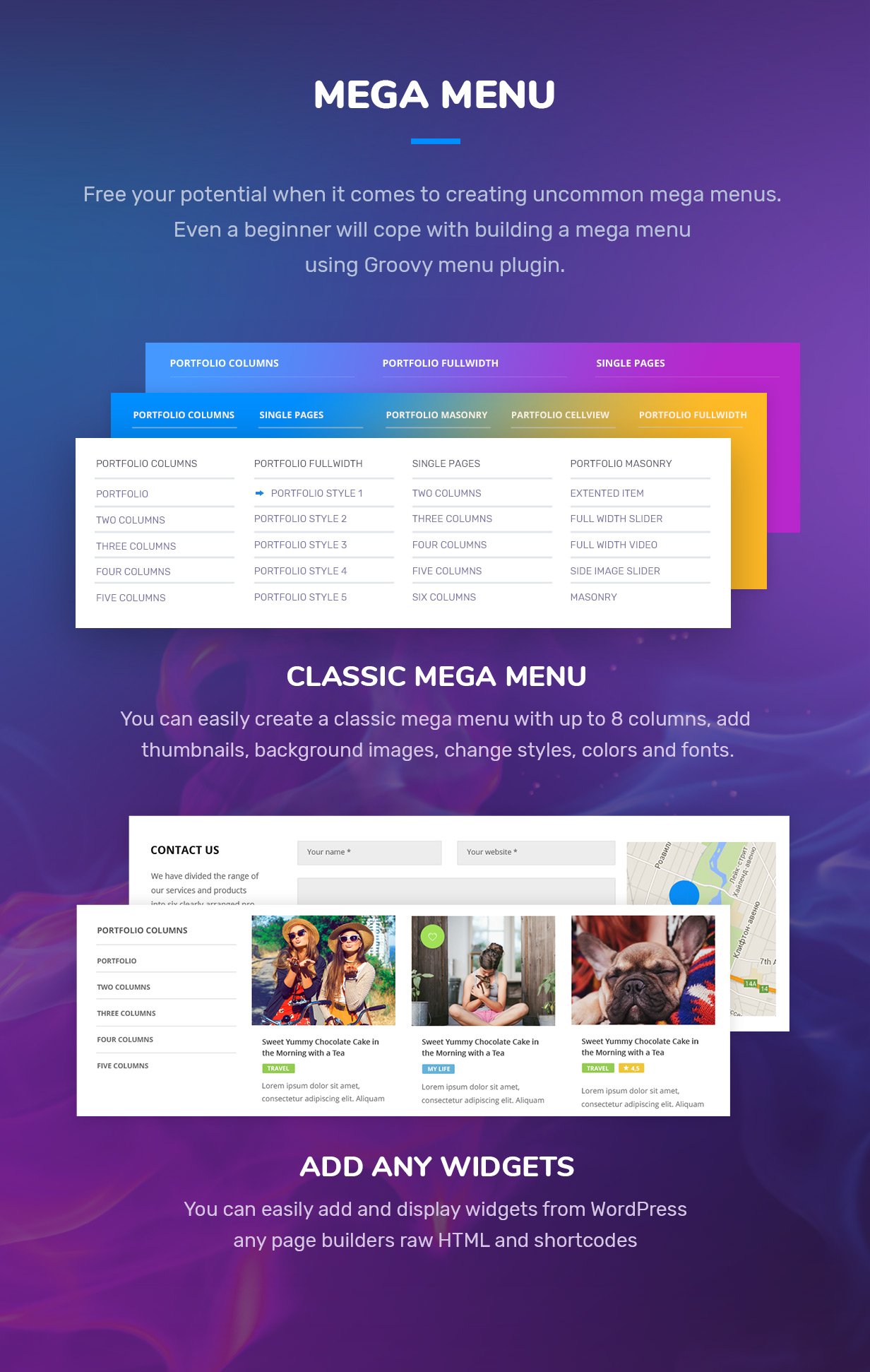
- Mega menu
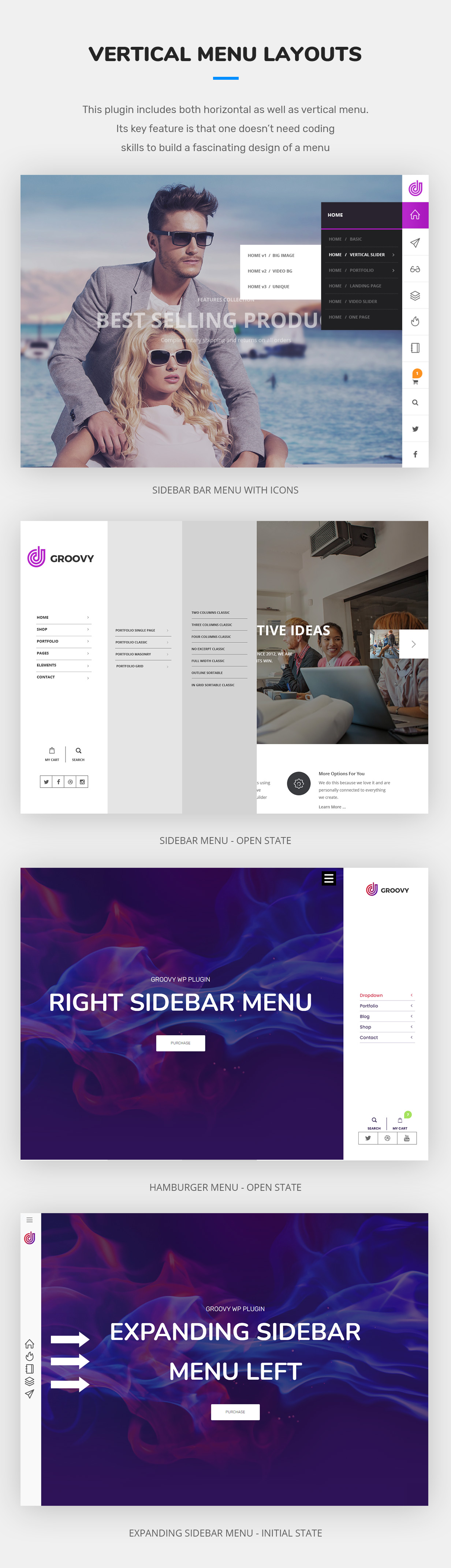
- Vertical navigation
- Horizontal navigation
- Off canvas, Slide, Push
- One page
- Hamburger
- Dropdown
- Submenu
- Sidebar
- Sticky
- Navbar
- Fixed header
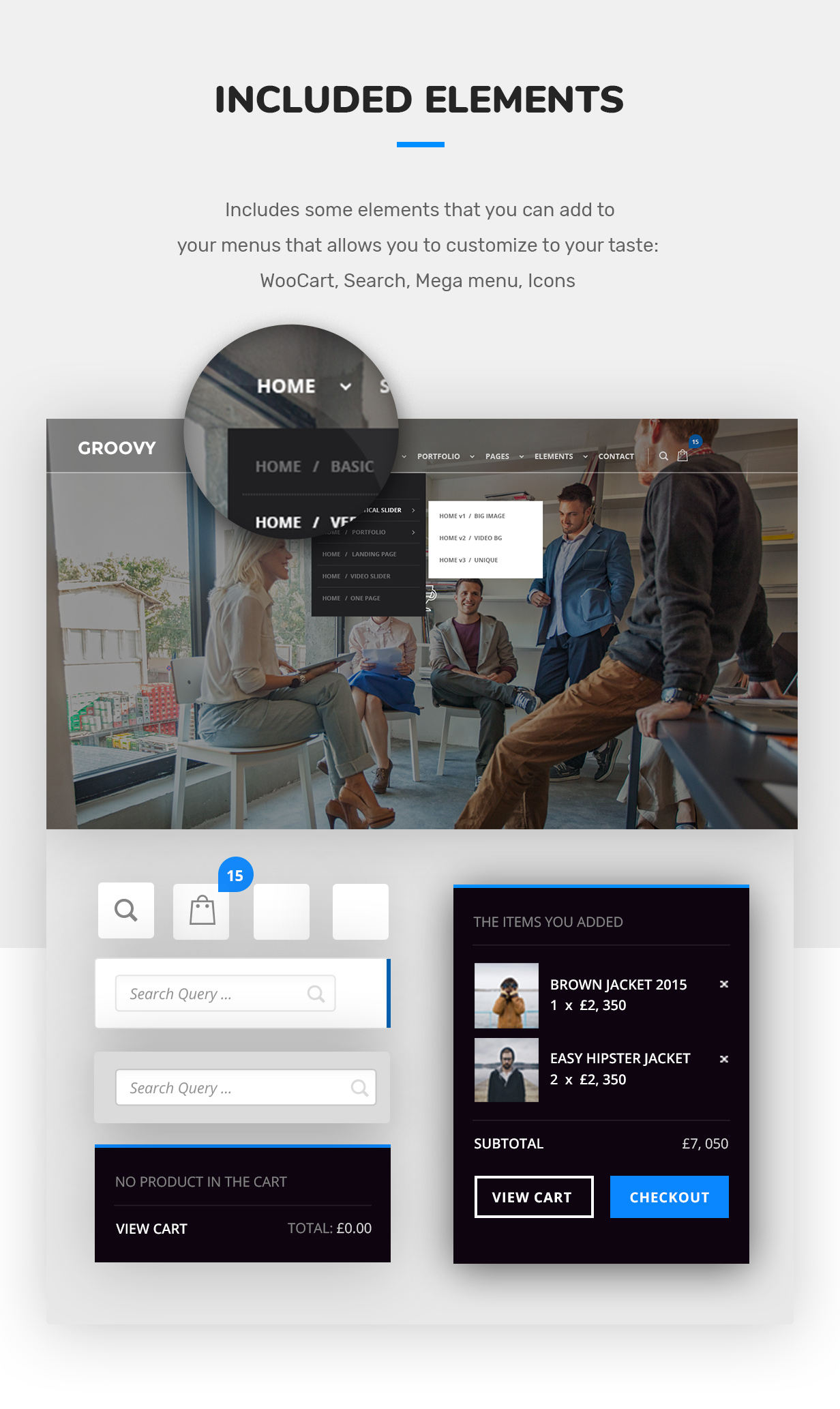
- Ajax Cart
- WooCommerce mega menu
- Fullwidth mega menu
- Mobile ready
- Badges Icon, Free, New, Trendy
- Top bar
- Ajax Woo cart
- Ajax Search Ready
- Ajax Search Pro compatible
- Full screen menu
- Collapsible sidebar
- Expanding menu
- WordPress 5.9 is compatible
- WooCommerce 6.1 is compatible
- PHP 8.0 compatible
Roadmap, Now in progress

Improving the auto integration, it will work better and with more themes on the fly.Integration into the “Theme Locations”License centerThe ability to add any custom markup through Actions (HTML, Widgets etc)Groovy Menu 2.0. pure JS without jQueryDIVI compatibilityGroovy module for DIVI Theme BuilderCompatibility with Fusion Builder (Avada theme)Groovy as Element for ElementorNew style for opening of vertical menu(Expanding sidebar menu type)Scroll for submenus and menu blocksPossibility to add Groovy Menu as ShortcodeAdded more possibilities for customizing the mobile menu.Add “Expanding Sidebar” menu type for the mobile menu.Fullscreen menuExtended features for Sidebar menu (close button “X”, paddings, and settings for positioning elementsAdd more features for toolbarUpdate menu presets to actual that are using on demo sitePossibility to show together top level menu and sidebar menu- Add feature to import menu block layouts for different page builders
Vertical opening mega menu blocks- Dropdowns for megamenu
- Adding the opportunity to add a few different menus and using different presets on the one page.
- Add new feature as one click demo installation, install preset and completed mega menu layots for DIVI, and Elementor page builders
- New collection of hover styles
- Extended features to assign presets for post types in DIVI Builder
- Splitting the JS file into modules, this will improve optimization and score in tests like Google PageSpeed Insights
Support is not included
Please note: Starting from January 1, 2021, support is no longer included in the price of the plugin, we also added 7 days of money back. In this regard, we have reduced the cost of the plugin.
FAQ
Q: How to register the plugin? (regular license)
A: Please follow steps from this article
Q: How to integrate?
A: It can be integrated both manually and automatically. The automatic integration option is the easiest and in most cases the working way to implement Groovy Menu on your website. The principle of auto integration is that the Groovy Menu plugin will be displayed immediately after the opening HTML tag “body” read more
Q: How to upload logo?
A: Please read this article
Q: Why is menu shown twice?
A: It’s appeared because you have chosen two integration methods at the same time. read more
Q: What to do if automatic/manual integration doesn’t work properly?
A: Please create a private ticket here describe the problem, attach screenshots and provide us admin access to your site, how to create admin user please read here
Q: Can I insert Groovy Menu as a widget?
A: It has a widget as element for Elementor and widget as module for DIVI theme builder.
Q: Can I use it on a non-WordPress site?
A: No, Goovy Menu is exclusively for WordPress currently.
Q: How to implement anchor links navigation with scroll for one page site?
A: Please read this article
Q: Which Page Builders are compatible with Groovy menu blocks?
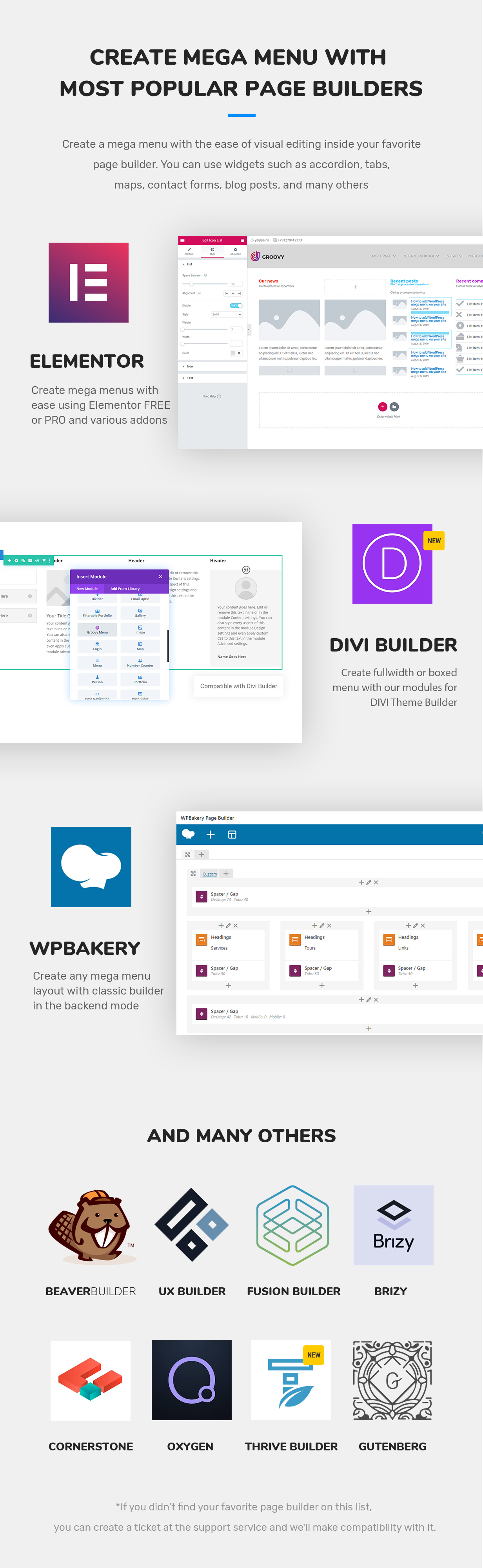
A: Groovy menu blocks compatible with the following builders:
- Elementor Page Builder
- DIVI Builder
- WPBakery Page Builder (ex Visual Composer)
- Fusion Builder (Avada Theme Builder)
- Thrive Architect Page Builder
- Oxygen Builder
- Brizy Builder
- UX Builder – from Flatsome theme
- Cornerstone
- Beaver Builder
- Gutenberg
- SiteOrigin Page Builder
Q: Is there an extended license for theme developers?
A: Yes, you need to purchase an extended licese for that.
Q: How to create a mega menu with Elementor?
A: Please watch this video
The content, placed on our site in the Mega menu is for demonstration purposes only and not bundled with the plugin.Showcase
- fulhamtimber.co.uk – dropdown menu below the header
- mercuryredstone.com – corporate mega menu
- morduebrewery.com – Sidebar menu
- seapoint.digital – left icons menu
- outloudaudio.com – standard horizontal menu
- lifeunexplored.com – centered menu
- la-mano.be – left sidebar one page sidebar menu
- havaianas.online – store menu
- resiatravelgroup.se – standart left menu
- sales.rocks – as second wordpress nav menu, sidebar with icons menu
- italed.com – customized anchor navigation, one page menu
- vento.com – classic mega menu created without page builder
- art-medico.be – offcanvas hamburger menu
- geekworkshop.ca – WooCommerce menu
- sigalbalimacrame.com – RTL menu (Hebrew)
- CJK & unicode – menu with CJK characters and unicode
You can send links to your sites where Groovy Mega Menu plugin is used. And you would like to show the result which are you proud of.
Suggestions for future updates?
Help shape Groovy Menu’s future. Groovy was built for you. Every single customer suggestion/request will be considered and many will be implemented. Groovy Menu is going to keep adding new amazing goodies and your suggestions will shape the direction. So make sure to join the GM mastermind community group and get involved. Groovy is here for the long term. Send your astonishing ideas for the next release!
Multipurpose theme with Mega Menu

Change log
Detailed changelog with screenshot and images view here
Version 2.6.3 – May 1, 2022
[Fixed]
- Minimalistic menu bug with submenu gap on iOS.
- Bug with Expanding sidebar right side on MacOS/iOS in Chrome browser.
Version 2.6.2 – February 9, 2022
[Fixed]
- Show desktop version of $gm_main_menu_actions_button_first & $gm_main_menu_actions_button_last even if there are no action buttons.
- Fixed bug when background for dropdowns couldn't be set under "Appearance > Menus > Groovy menu item options > Background image for next level dropdown".
- Fixed a look of popup of featured image beside dropdowns.
- Broken view of menu in preset preview has been fixed.
[Added]
- Returned fadeout animation for close dropdown event that before missed in 2.x version.
Version 2.6.1.1 – December 21, 2021
[Fixed]
- HotFix: Additional menu Dropdown appearance style.
Version 2.6.1 – December 21, 2021
[Added]
- Option for additional menu that allow to show submenu on click or hover
- Added option to set own font for additional menu
- Added compatibility with Bricks page builder
[Fixed]
- Error notice deprecated $render_slug on PHP 8+
Version 2.6.0 – December 02, 2021
[Improved]
- The plugin has been highly optimized, the size of the main frontend.js file has been reduced by more than 3 times.
[Fixed]
- Fixed display of mobile hamburger in some cases.
Version 2.5.12 – November 25, 2021
[Added]
- Added the ability to display the "X" icon for closing the menu for the mobile version, without using the "Animated Hamburger menu" setting.
- New feature for displaying the close icon "X" of the menu for the desktop version of Minimalistic style.
- New setting for vertical positioning of menu items in the desktop Minimalistic style "Menu list alignment".
- New setting for mobile positioning of menu items in the horizontal plane "Menu items horizontal Align".
[Fixed]
- Now in the desktop the Minimalistic style submenu matches the width of the setting in "General > Submenu > Submenu width".
Version 2.5.11 – November 13, 2021
[Fixed]
- Fixed logic for choosing one active menu integration under the integrations section.
- Determinated and fixed a bug with incorect working of background image on iOS devices with active option "background-size: cover".
- Fixed bug with some sub-menu opening on iPad.
Version 2.5.10 – October 29, 2021
[Fixed]
- Fixed a bug that prevented Visual Composer can't load the front-end CSS & JS for menu_block.
Version 2.5.9 – October 23, 2021
[Added]
- Added new options for submenu opening as "On click" that allow opening submenus only at click on the caret.
- New options for "Shadow settings" for choice shadow styles and colors.
- Added a feature to import and update existing presets.
[Fixed]
- "Menu shadow" and "Submenu shadow" settings now also work for vertical menu types.
- Fixed a bug that appeared when submenus of the second and next levels with custom width and Menu Block are off screen.
- Bug when the vertical submenu of the third level was higher than other submenus.
- Fixed a bug that prevented Visual Composer from loading the front-end builder for menu_block.
Version 2.5.8 – October 7, 2021
[Added]
- For Actions in the "Custom Code" section, a new feature "visibility" has been added, which sets the rule for displaying "custom" on mobile, desktop or both versions.
- Now it is possible to separately specify the color of Hover and Active menu items.
- Added "Fixed" option for Badges position.
[Fixed]
- Bug with two "X" icons in mobile when Fullwidth with "Animated hamburger" together with enabled "Allow Float" toggle.
Version 2.5.7.1 – September 30, 2021
[Fixed]
- Fixed a bug with closing dropdowns that have a contact form inside (phase 2 - fixed for mobile)
Version 2.5.7 – September 29, 2021
[Added]
- New option "Styles> Colors> Top level hover and active link background" for Sidebar & Expanded sidebar menu types.
- New option for menu items in Appearance> Menus> Groovy menu item options. "Prevent dropdown auto close on "mouse leave" event". Useful if menu item has a contact form widget in the dropdown.
- New option "Hide menu item and its content on mobile", which can be set in Appearance> Menus> Groovy menu item options
- Button on the Welcome page "Update license data"
[Fixed]
- Bug with "Expired license" notification
- Fixed a bug with closing dropdowns on "Expanding menu" in the Safari browser
- Fixed a bug with closing dropdowns that have a contact form inside (phase 1 - fixed for desktops)
- Fixed some styles for Additional Menu
Version 2.5.6 – September 2 2021
[Fixed]
- Fixed some styles for Fullscreen Minimalistic menu type, when the "Organize fullscreen menu items into columns" toggle enabled.
- A non-breaking space is now inserted for menu items whose title is hidden with a dash "-"
Version 2.5.5 – August 31, 2021
[Added]
- New option "Mega menu item line height" and "Submenu item line height"
[Fixed]
- Now it is not possible to use "Automatic integration" together with "Theme Locations integration" at the same time.
Version 2.5.4 – August 28, 2021
[Added]
- New option "Show hamburger menu only" for Minimalistic menu type.
- New feature "Organize fullscreen menu items into columns" when Minimalistic menu type "Fullscreen menu" is enabled.
[Fixed]
- Fixed bug with the incorrect position of the menu, when the search and mini-basket icons are disabled.
- Drawer auto-closing now works by click on the anchor links in minimalistic style.
- The incorrect appearance of added custom code in preview mode.
Version 2.5.3 – July 29, 2021
[Added]
- Added a setting to enable the preloader "General settings > Enable preloader of the menu".
[Fixed]
- Submenu caret size for second and lower levels
Version 2.5.2 – July 27, 2021
[Fixed]
- Handle locations in "Menu setting" and "Manage locations" under Appearance > Menus
- Improve: Added work with "Bulk Select" WordPress 5.8 feature located under Appearance> Menus
Version 2.5.1.1 – July 24, 2021
[Fixed]
- Fixed bug that appears with "Main menu bar right" and enabled Second sidebar menu
Version 2.5.1 – July 22, 2021
[Added]
- Added ability to add a hamburger menu as "Second sidebar menu" to "Classic" type of menu.
- Added new feature the Export/Import for Menu Blocks. (Phase 1)*
- Menu preload, now all of menu elements appears in one time
- Two new settings for the Expanded sidebar menu: "Initial sidebar: Hide first level icons" and "Expanded sidebar: Hide first level icons".
- Ability to set a background image for a “Drawer” in “Minimalistic” type of menu.
- Added ability to select places for search icons and Woocommerce mini-cart in Minimalistic type of menu.
- Added the ability to integrate a menu using a special Groovy helper plugin, in cases where integration through a child theme is not possible, e.g.Genesis Framework based themes.
- Added settings to control time delay of appearing in/out between dropdowns and submenus.
- New feature "Animated Hamburger icon" for Minimalistic type of menu.
- New option "Show text beside hamburger icon" for Mobile and Minimalistic menu type.
- Added ''Replace'' button allows to replace icon pack under ''Global setting > Icon pack'' tab
- Setting "Tracking anchor links" for "Scrollbar & Onepage" preset section.
- Setting "Full height sidebar menu" for Minimalistic type of menu.
- New option "Enable inline critical CSS" that is placed under Dashboard > Global settings > at "Tools" tab
- New setting "Disable rendering Menu Block for Woocommerce payments pages"under Dashboard > "Global settings > Tools"
- Added font settings for Additional menu items text under "Styles > Typography > Additional menu items text".
- Added padding setting for custom toolbar under "Styles > Toolbar > Toolbar padding".
- Added new setting "Clean (P) tag from Menu blocks" that is placed under "Dashboard> Global settings> Tools"
- Setting that allows disabling the mobile menu
- Setting that allows disabling the desktop menu
- Feature that allows adding custom menu block to toolbar menu
[Fixed]
- Deleting font files if icon pack has been removed (under Dashboard > Global setting > Icons packs).
- Checking the existence of font files during Icon Pack loading and considering that when creating a CSS file.
- Changed CSS Flex alignment direction for “Expanded sidebar” and “Sidebar” menu types. This also allows to add a scroll for the first level of the menu in cases where menu items do not fit in height on the screen.
- Bug with uploading ZIP with non-standard icon fonts from Icomoon.io has been fixed
- Added support for single pages for taxonomies created using "Advanced custom fields" without the "Has archive" flag.
- Setting Custom width under "Appearance> Menu" for Expanded sidebar menu.
- Some pesky bugs have been exterminated
[Improved]
- "General > Toolbar menu" section renamed to "General > Additional menu". Now you can insert additional nav menus in different places in the header.
- Added the ability to add Menu Blocks, Icons, Badges into Addition menus.
- NPM modules have been updated.
- Animation and appearance of the Sticky menu
- Improved work of "Animated Hamburger icon".
- Moved all font settings to "Styles > Typography" section.
Version 2.4.12 – April 3, 2021
[Added]
- New setting to set drawer width as fullwidth for mobile menu
- Thrive Theme Builder support
- Added setting "Disable dropdown state for mini-cart"
- Added 2 New settings "Alternative JavaScript initialization", "Run JavaScript initialization as soon as possible" at Global
- Added new menu presets to online librarysettings > Tools. Enabling of which can help in cases where third party caching plugins have hard-coded JavaScript output.
- Added new menu presets to online library
[Fixed]
- Hamburger icon at "Show Hamburger icon as animated" had an incorrect position when Toolbar was enabled.
- Forced cleaning of Menu Block from automatically wpautop() inserted empty paragraph tags
Version 2.4.11 – March 25, 2021
[Improved]
- Possibility of correct interpretation of special characters ("\n", "\r", "\t", "\f", "\b") for outputting custom content added in "Groovy Menu > Custom code".
[Fixed]
- Fixed a conflict with WPBakery that prevented the dynamic content from being displayed correctly in the Menu block.
- Fixed visual lags with enabled setting "Animate from bottom" when the dropdown container is greater than the screen height.
- Fixed style issues with additional Toolbar menu, which appeared when working with Divi Builder.
[Added]
- Added three new Actions: Custom mobile menu open trigger: gm_custom_mobile_hamburger, Before hamburger icon: gm_before_mobile_hamburger, After hamburger icon: gm_after_mobile_hamburger. You can insert custom shortcodes or raw HTML in these areas. Read more in Manual.
Version 2.4.10 – March 23, 2021
[Improved]
- Now is possible to assign menus for custom taxonomies. The settings are available in the global settings on the Taxonomies tab.
[Added]
- New feature to assign Groovy menu preset or nav-menu for specific tags and categories for custom taxonomies.
- Added additional link color settings if "Top level menu background color when submenu (s) are opened" is enabled.
- Scroll speed setting for "Internal submenus scrollbar".
- Added feature to assign any Menu Block as Toolbar.
- Added feature to assign any Menu Block as Bottom bar.
[Fixed]
- For mega menus with large height size fixed a bug with calculating the page height on initial load.
- For "Icon Sidebar" menu type, if there is no icon at the first menu item, the first character from the Title of this menu item will be displayed as an icon.
- Fixed bug when for top-level menu were assigned the "Mega Menu" and "Mega menu background image" the image was displayed even if the "Mega Menu" setting was already disabled for this menu item.
Version 2.4.9 – March 3, 2021
[Improved]
- Submenu appearance style for minimalistic menu type.
[Added]
- New feature that allows to add an additional menu to the toolbar. Placed in section of "General > Toolbar Menu".
- New setting "Align toolbar to the center".
[Fixed]
- Fix for issue of "Submenu appearance style" with "Animate from bottom" for Expanded and Sidebar types of menu.
Version 2.4.8 – February 20, 2021
[Added]
- New hover style "Fade in" to submenu hover style.
- New setting for nav-menu item "Set position of Menu block dropdown as aligned from the start of top level menu item" in "Appearance > Menus > Groovy Menu Item options". The setting is available for items with an enabled Menu block. It applies to a container of the menu.
- New settings "Prevent auto closing of the mobile menu". Is prevent automatically closing of the mobile menu when scrolling, resizing the page or tapping outside the menu area.
[Improved]
- Hamburger icon behavior and settings in Minimalistic mode.
[Fixed]
- "transitionend" event bug that appears with a low value of "Expand animation duration" setting.
- Prevent opening a menu item with a dropdown link at first click for mobile menu.
- Small fix of the animation for "Minimalistic menu open.
type> Slide menu and container".
- Fixed FOUC effect with the fixed sticky menu.
- Bug with positioned badges for a mobile menu with relative position.
- Bug with shifted content in mega menu with enabled "Animate from the bottom" option in "Submenu appearance style"
Version 2.4.7 – February 10, 2021
[Added]
- New setting for nav-menu item "Mega menu dropdown custom width". Is apply for container of menu.
- New setting for nav-menu item "Frozen link". Disabled opening link at click, other features remains working.
- New setting for Mega Menu "Highlight the titles of the megamenu on hover state and active". It's apply for mega menu titles that contain links. Highlight the title with colors according to the settings as for usual menu items.
- Added setting that allow choose animation for Side Icon (hamburger) for the "Expanding sidebar" menu type.
- Added setting for the size of the stroke line thickness, padding and background color for the Side icon (hamburger) in the "Expanding sidebar". The settings are located in Styles > Side icon.
[Fixed]
- Fixed visualization of late transition of the sticky menu to its normal state.
- The default logo position is shifted below the Side icon in the "Expanding sidebar".
- Take into account 0 line width for Side border & Top level menu bottom border in "Expanding sidebar" menu type.
[Improved]
- Improved animation speed when dividing lines appear in Top level menu items and animation of changing logotypes in Expanded menu type.
Version 2.4.6 – January 30, 2021
[Added]
- Added Fullscreen menu type, the settings are placed in Minimalistic menu section.
- New setting "Use another Logo image for open state of menu" for "Expanding sidebar" menu type.
[Fixed]
- Improved style compatibility for some themes with CSS Reset.
Version 2.4.5 – January 22, 2021
[Improved]
- The code of Groovy Menu has been optimized to work with large menus.
[Fixed]
- The bug that prevents the Groovy Menu normal working when using several plugins for minify JS code and caching site pages has been fixed.
Version 2.4.4 – January 21, 2021
[Added]
- New feature is added "Page overlay when menu drops down"
- Added new drop drown appearance style - "Slide from left / right".
- New WordPress filter for the ability to dynamically change the Logo image.
[Fixed]
- Add ID prefix for mobile nav-menu items. Prevent "The ID is not unique" issue.
- Issue with arise horizontal scroll when enabled setting "Mega menu container wide" in case integration inside builder such as Divi builder.
- Changed JS preset initialization method. It can prevent an error that occurs in rare cases with complex integrations.
Version 2.4.3 – January 15, 2021
[Added]
- Added new setting "Enable to handle anchor links for 'Menu blocks' content ", placed in "General > Scrollbar & One page" section. Is allow to enable anchor links in "Menu blocks" and smooth scroll.
[Fixed]
- Fixed work of JS scripts in case is enabled multiple integrations methods of Groovy menu at the same time.
Version 2.4.2 – December 31, 2020
[Fixed]
- Prevent double initialization for JavaScript from Groovy Menu. Such a case could have been with custom integration.
- Fixed a bug with the appearance of a scrollbar in dropdowns where it should not be.
- Fixed small CLS offset for dropdown content when the "Submenu appearance style - Animate from bottom" & "Enable internal submenus scrollbar" preset settings are enabled
Version 2.4.1 – December 26, 2020
[Fixed]
- Fixed an issue with "Ensure text remains visible during webfont load" by Google PageSpeed Insights version for Groovy Menu icon fonts. You need to reinstall icon fonts in "Groovy Menu dashboard > Global settings > Icon Packs".
- The bug with loading media files in "Global Settings" via the Integration page has been fixed.
- Fixed integration with the Divi theme, fixed some style conflicts.
Version 2.4.0.1 – December 9, 2020
[Improved]
- Hover effect of menu item now occur only for the last item in the chain in multi-level menus.
[Fixed]
- Fixed bug with automatic closing opened dropdown menus that is occurring in some cases.
Version 2.4.0 – December 5, 2020
[Added]
- Added "Forced centered logo" setting for menu types with center logo.
[Fixed]
- The bug that prevented the installation of Groovy Menu on a site running Microsoft-IIS has been fixed.
- Added styles for WPML selector, which is embedded in the side area.
- Added reset CSS styles to prevent style conflicts with some themes.
Version 2.3.10 – November 28, 2020
[Fixed]
- Adjusting the logo height might not be changed if a third-party plugin for changing images to webp format is installed.
- In some cases, all taxonomies available for search were not displayed in the preset settings in the "General -> Search -> Filter search result by" section.
[Improved]
- Updated third-party JS libraries included in the frond-end part of Groovy Menu.
Version 2.3.9 – November 19, 2020
[Fixed]
- Fixed URL for the search form to fix an issue that appears on multidomain multisites
- Fixed bug with colorpicker in the preset editor at the Safari browser.
[Added]
- Added the ability to set negative values for "Dropdown gap", "Submenu gap" and "Mega menu gap".
- An added new feature that improves works of dropdowns on IPad. Now single tap can open a dropdown for an active main menu item that has a submenu, and itself is a link. And for double-tap will open assigned the link for this menu item.
Version 2.3.8 – November 7, 2020
[Improved]
- "Slider opening style" for mobile menu has been optimized.
Reduced the number of JavaScript calculations required for this type of menu to work.
[Added]
- New setting "Mega menu links left / right padding" in section General > Mega menu
- New setting "Top level hover line thickness" for Hover style 2, 5 and 7.
[Fixed]
- Added an additional check for cases when the $ _SERVER global variable does not contain the "SERVER_NAME" parameter.
- Fixed and improved "Animated Hamburger icon". Improved positioning of the Hamburger icon relative to the center of the menu block and sticky menu.
- Setting "Icon size" for WooCommerce mini cart icon on the mobile menu.
- "Animated Hamburger icon" for the mobile menu correct operating the font size, padding, and colors from the Side icon settings.
- Some fixes in UI styles in the Groovy Menu Dashboard.
- Fixed re-initialization of the Sticky menu on the mobile resolutions at changing the height of the browser window.
- Increased time spacing for (debounce) to trigger the scroll handler and resize the browser window. This reduces the overall load on the browser during speed navigation with large graphic content inside the menu.
- The setting "Letter Spacing" for menu items inside the Mega menu has been fixed.
Version 2.3.7 – October 24, 2020
[Improved]
- Updated the pool of JavaScript libraries included in the Groovy Menu.
[Fixed]
- Fixed a bug with positioning dropdown menus during scrolling and switching to sticky menu and back.
Version 2.3.6 – October 22, 2020
[Fixed]
- In some rare cases, WP didn't add IDs for menu items. A fix has been made to add these IDs without fail.
- Removed HTML inserts for title & description from the global config. In some rare cases on the server side, reading such a config led to bugs with caching the HTML output.
- Fixed a compatibility issue when editing Menu Block with Cornerstone builder (X Theme, Pro theme).
- Additional check after AJAX to update the number of products in the Woocommerce mini-cart mobile version.
[Added]
- Added a new setting in the Global setting: "Disable internal Fonts".
- Added a new setting in the Global settings: "Allow use preloader for internal fonts". Allows you to speed up the loading of the FontAwesome & Groovy Menu Internal font.
- Added the ability to display the Groovy Menu using the [groovy_menu] shortcode. This allows you to insert it into almost any widget or Custom HTML block in content editors.
Version 2.3.5.1 HotFix – October 9, 2020
[Fixed]
- Fix for auto-closing dropdown menus with an empty link.
Version 2.3.5 – October 9, 2020
[Fixed]
- Fixed the bug with saving menu items settings, when switching from Groovy Menu Free earlier versions to Pro
- Now are correct working custom empty links in the top level menu toghether with enabled setting opening the sub-menu on mouse click
- Fixed working with the Iconpack at loading and uninstalling the icon font pack in Global settings.
- The initialization of the main Groovy Menu modules has been moved to the 'init' action. This avoids conflicts with some third-party plugins, and also allows you to dynamically add new integration capabilities with some themes. (include Zephyr 7.x)
Version 2.3.4 – October 3, 2020
[Added]
- An additional option for "Mobile navigation drawer width" is "Dynamic minimum size"
- Added "Enable mobile menu scrollbar" setting. Is enabled by default.
- New option for mobile menu type "Slider mobile submenu opening style" - "Mobile submenu title height".
- New option for mobile menu type "Slider mobile submenu opening style" - "Mobile submenu title background color".
[Fixed]
- Improved animation for the "slider" type mobile menu. Second Revision. Reducing the number of calculations during the animation, which will speed up the display on slow smartphones.
- Alignment open/close icon for Animated Hamburger.
- Fixed a bug where not all menu items could be shown at "Slider mobile submenu opening style"
- Added style which prevents mobile menu folding at scrolling the main content.
- Added styles to prevent showing the mobile menu at page is loading.
Version 2.3.3 – October 2, 2020
[Added]
- Added the ability to implement a custom trigger to open a mobile menu. "Custom mobile menu open trigger".
[Fixed]
- The upper gap in the "slider" type mobile menu is now applied not only to the top level, but also to all submenus.
- Fixed bug with hover color for "Top level hover Style 2".
- Improved animation for the "slider" type mobile menu. Now it is smoother and without visible friezes.
Version 2.3.2 – October 1, 2020
[Added]
- New setting to set the top gap for the mobile menu "Mobile menu top gap".
- Added new action "gm_mobile_main_menu_top". It allows you to add content to the top of the mobile menu, before the "Mobile menu top gap".
- Added the ability to disable the default Groovy Menu output on all pages. At "Global settings > Taxonomies" you can select "Default preset for all content" as "Hide Groovy menu".
[Fixed]
- Scrolling at vertical menu in the mobile version.
- Canceled some functions for working with page content if the mobile menu is disabled.
- Fixed bug when open the mobile site, the menu has been opened and then folded.
Version 2.3.1 – September 29, 2020
[Added]
- Added the new mobile menu open type, with Close "X" icon.
- Added the ability to set animated Hamburger and close button for mobile menu.
- New type of mobile menu with slide effect.
- Added ability to choise of Navigation menu to display in preview mode.
- New appearance style "Animate with scaling" in "General - Submenus - Submenu appearance style" section.
Version 2.3.0 – September 18, 2020
[Added]
- Ability to add a custom shortcode or HTML to the Action areas of Groovy Menu, direclty in the preset editor. The setting is available in the General preset editor > Custom code.
- Expanded menu: Added settings for separator lines in the first level menu.
- Expanded menu: Added speed setting for sidebar expanding animation.
[Fixed]
- Fixed a conflict that occurred when some plugins for WooCommerce were working together on Divi product pages and using menu blocks.
- Added default styles for displaying items in the mini cart. Prevents style conflicts in some themes.
- Added an event to close the mini-cart by clicking outside the mini-cart.
- Fixed double transition effect for icons.
Version 2.2.13 – September 9, 2020
[Added]
- Added an option for disable Font Awesome.
[Improved]
- Additional features to control for Onepage scroll
Version 2.2.12 – September 5, 2020
[Added]
- New feature to set border radius for Dropdown menu.
- New ability to set gap for Dropdown menu, Sub-menu and Mega Menu.
[Fixed]
- Fixed highlighting of menu items in case the current single page is included in several taxonomies presented in the menu.

|

|

|

|